AdX/AdSense 颠覆性玩法
这是一个能够让你的 AdX(支持 GPT 广告代码)以及 AdSense 在 任何域名 之中展示广告的方法。此方法价值不可估量,请各位客户悄咪咪的使用。
安全第一,大家不必担心此方法是否会违规,此方法的灵感来源于官方的一篇文章,本人只是一举反三加以实践。官方文章在 这里。
此方法的前提条件是,ADX/AdSense 中至少有一个域名过审。
如果是想让 AdSense 广告在任何网站展示,那么 这个域名可以是任何域名,包括 AFP 域名,ngmisr、y8、pantip、minigame 等等。也就是说即使你没有在这个域名放置 ads.txt 的权限也可以工作。
如果是想让 ADX 广告在任何网站展示,那么 这个域名就必须是你自己所有,必须拥有在网站目录放置 ads.txt 文件的权限。
对于 AdSense,此方法只适用于固定位置的广告位,不适用于自动广告。(至少在我写这篇文章时还没找到方法)
AdSense 自动大小的广告位(ads.txt 非必须,不重要)
// 页面 Head
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"
crossorigin="anonymous"></script>
// 正文广告位
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-0000000000000"
data-ad-format="auto"
data-full-width-responsive="true"
data-override-format="true"
data-page-url = "http://pantip.com"
></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
关键代码就是上方 data-override-format="true" data-page-url = "http://pantip.com",你只需将 ca-pub-0000000000000 和 http://pantip.com 替换为你 实际的 AdSense 发布商 id 和 你 AdSense 中实际过审的域名 即可。
接下来就是 ADX,重头戏哦(ads.txt 必须要放置,100 个请求之后才会在后台看到)
先简单说一下展示 GPT 广告的基本要求吧,使用 GPT 代码展示 ADX 广告必须要域名通过审核。
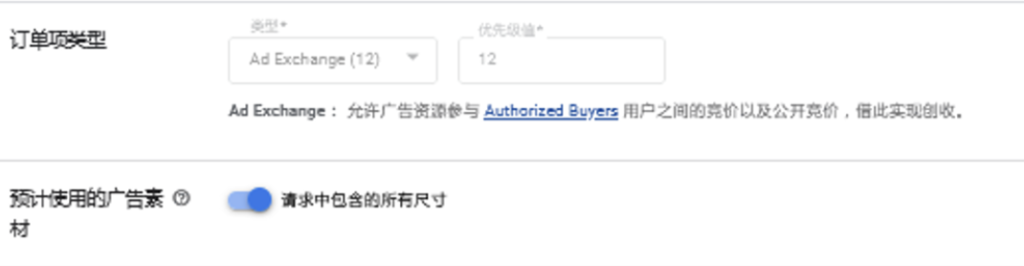
首先确认你那个过审的域名根目录放置了 adx 的 ads.txt 文件,然后 adx 后台创建 adx 订单,名字随意,创建订单项

创建广告资源,点击 自动创建 即可
然后记得 approval【批准】该订单。准备工作就完成了。
GPT 展示 ADX 广告在任意网站的代码:
// 页面 Head
<script async src="https://securepubads.g.doubleclick.net/tag/js/gpt.js"></script>
<script>
window.googletag = window.googletag || {cmd: []};
googletag.cmd.push(function() {
// 定义广告位 1
googletag.defineSlot('/ 广告资源网 id/ 广告位 id', [[300, 250], [728, 90], 'fluid'], 'div-gpt-ads-0').addService(googletag.pubads());
// 定义广告位 1
googletag.defineSlot('/ 广告资源网 id/ 广告位 id', [[300, 250], [728, 90], 'fluid'], 'div-gpt-ads-1').addService(googletag.pubads());
// 定义多个广告位也一样,复制上面那行即可,只需修改 div-gpt-ads-xx 即可
googletag.defineSlot('/ 广告资源网 id/ 广告位 id', [[300, 250], [728, 90], 'fluid'], 'div-gpt-ads- 改这里即可').addService(googletag.pubads());
// 这行是在其他域名展示 GPT 广告的关键代码
googletag.pubads().set("page_url", "https://urdomain.com");
googletag.enableServices();});
</script>
// 正文广告位 1
<div id='div-gpt-ads-0' style='min-width: 300px; min-height: 90px;'>
<script>
googletag.cmd.push(function() {googletag.display('div-gpt-ads-0'); });
</script>
</div>
// 正文广告位 2
<div id='div-gpt-ads-1' style='min-width: 300px; min-height: 90px;'>
<script>
googletag.cmd.push(function() {googletag.display('div-gpt-ads-1'); });
</script>
</div>
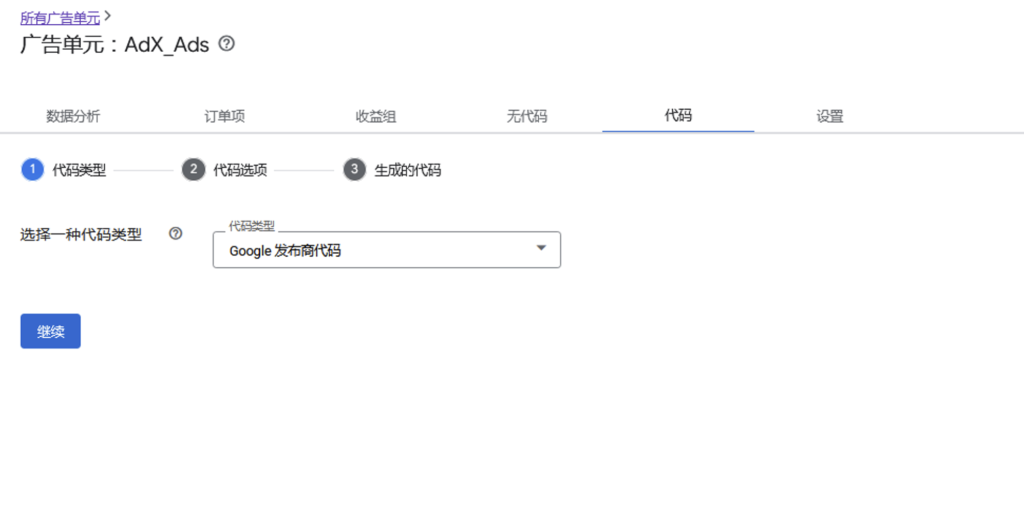
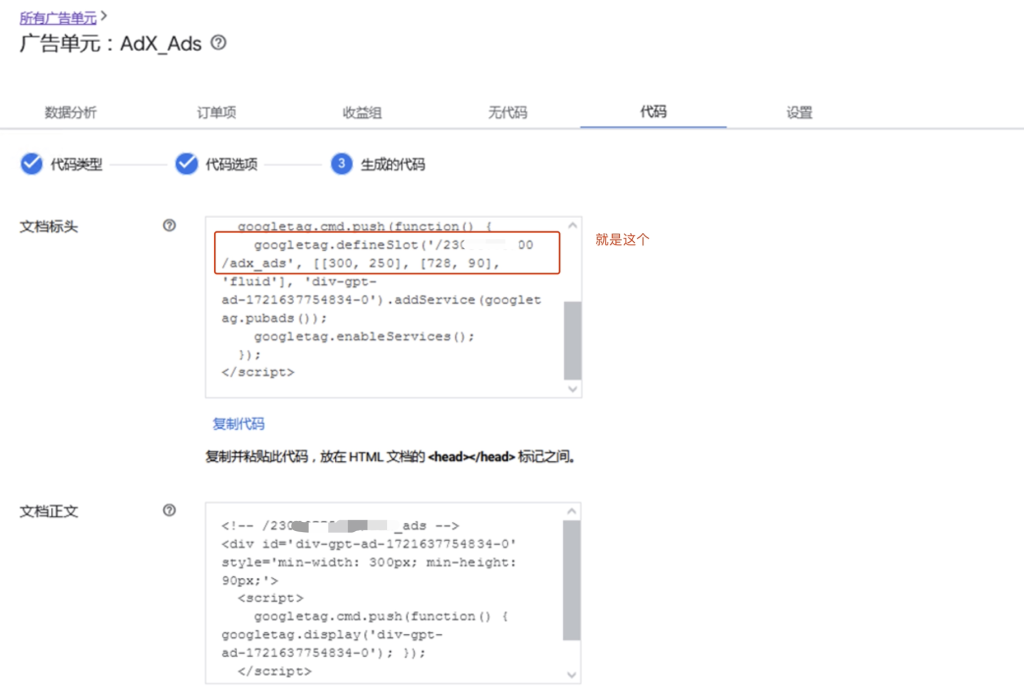
对于上面的你只需要修改 / 广告资源网 id/ 广告位 id 和 googletag.pubads().set(“page_url”, “https://urdomain.com”); 将它们替换为你的 / 广告资源网 id/ 广告位 id(这个内容你随意创建一个广告位就能看到,在代码位置选择【Google 发布商代码】),https://urdomain.com 替换为你的过审域名,就是放置了 ads.txt 的那个域名。


对了,这个方法同样适用于 GPT 的 无代码 广告,也就是自动广告,只需在相应的广告位的无代码设置那里打开并勾选即可。

对于不同的网站可以通过设置不同的广告位来区分,比如可以命名广告位为 a.com/b.com/c.com,以此来区分不同网站的不同收入。
还没完,各位应该还记得之前我们使用的 ADX 广告代码吧,就是下面这个代码
<script type="text/javascript">
google_ad_client = "ca-pub-0000000000000";
google_ad_width = 300;
google_ad_height = 250;
</script>
<script type="text/javascript" src="//pagead2.googlesyndication.com/pagead/show_ads.js"></script>
这个代码自 2024 年 7 月 17 日凌晨 2 点开始没有任何广告展示了,直到我写这篇文章之时,依然如此。目前尚不确定是 Google 故障还是永久停止。截止到 7 月 22 日,Google 没有任何正面回复。但是经我测试得知,此代码在过审的域名上面依然正常工作。同样的,它也可以使用上述的方法在其他域名展示,要求与 GPT 一样,必须放置 ads.txt 文件在你的过审域名之下。
<script type="text/javascript">
google_ad_client = "ca-pub-00000000000";
google_ad_width = 300;
google_ad_height = 250;
google_page_url = "http://urdomain.com";
</script>
<script type="text/javascript" src="//pagead2.googlesyndication.com/pagead/show_ads.js"></script>
参数很少,分别对应 adx 的 pub id,广告尺寸,http://urdomain.com 替换为 你的过审域名。
但还是推荐使用 GPT,毕竟 GPT 有自动广告,收入应该是要高一点的。




